01. The Brief
The project brief was introduced in early 2019 when BBC Sport identified a gap in meeting the needs of its Netball fans. BBC Sport required to get the scores and fixtures on the sport website in time for the 2019 Liverpool Netball World Cup.
There were no designed web pages on the BBC Sport website to display the Netball fixtures and scores in a format that suits Netball. The brief would look into a new design pattern displaying fixtures and quarter scores for Netball data to come through for pre, live, and post-Netball games.
The design patterns were also intended to be used for other sports such as NFL & Basketball, with a similar quarterly format but the main focus being primarily on Netball, as the world cup is due to air in early July 2019.
The outcome of this brief would include sets of web pages that goes live to display:
- Fixtures before the netball game had happened
- Scores while the netball game is happening
- Scores once the netball game had happened.
After the live netball games, it was estimated that the netball scores and fixtures pages were viewed by over 17 million people worldwide which was a huge success.
Objectives
Tools
Sketch App, User Zoom User Testing
02. Understanding Netball & Fans
We set out the research objectives to understand the netball game and the fans.
2.1 Understanding the Sport: Netball
Research Objectives
- Gain understanding of how the Netball is formatted normally vs how it works for the world cup
- Understanding how competitors are displaying netball games currently.
- Discovery of design patterns that were used previously i.e. for the Football World Cup.
2.2 Understanding Netball Fans
Research Objectives
- Build a deeper understanding of Netball and NFL fans, and how they follow each sport
- Finding out what users prefer, and what is important to them when viewing information on an Netball and NFL webpage
- Discovering which data points are most important to users before, during and after a live event
- Researching what information is important to users in order of prioritise them according to importance
To understand the Netball fans, there were 2 rounds of research done
Round 1
Remote Survey
125 Netball fans were asked about their netball following habits. This was done remotely using the user research platform Userzoom. The methods include asking questions about the netball fans’ follow habits i.e. where and when they follow, information priority ranking, and card sorting on top features they find useful following when Netball.

Round 2
Interview with Netball Fans
A research script was prepared and 5 netball fans were interviewed with a few activities for them to complete. Primarily we wanted to find out which information is most important to them in a Pre, LIVE and Post Netball game.

The results collected from the research sessions on the card sorting activity


03. Design Ideation
Once the research was completed, my teammate and I had started to sketch out the page layouts using the research results to back up our decisions. For inspiration, we have also referred back to the existing pre, live, and post webpage pattern that was created for the Football world cup that happened a few years back.
Design Ideation: getting inspired and working on initial designs
Looking at competitors

Looking at existing BBC scores and fixtures patterns

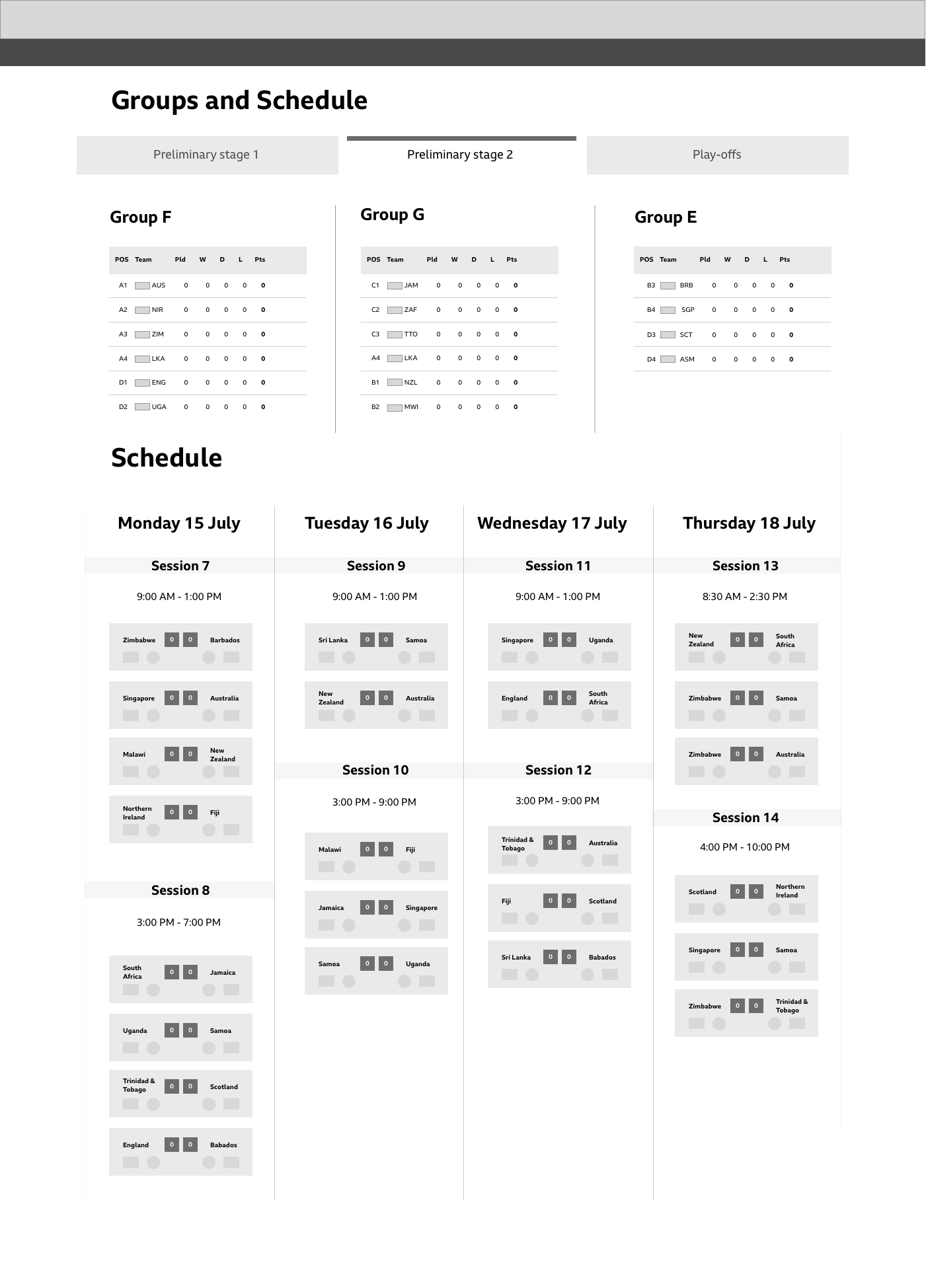
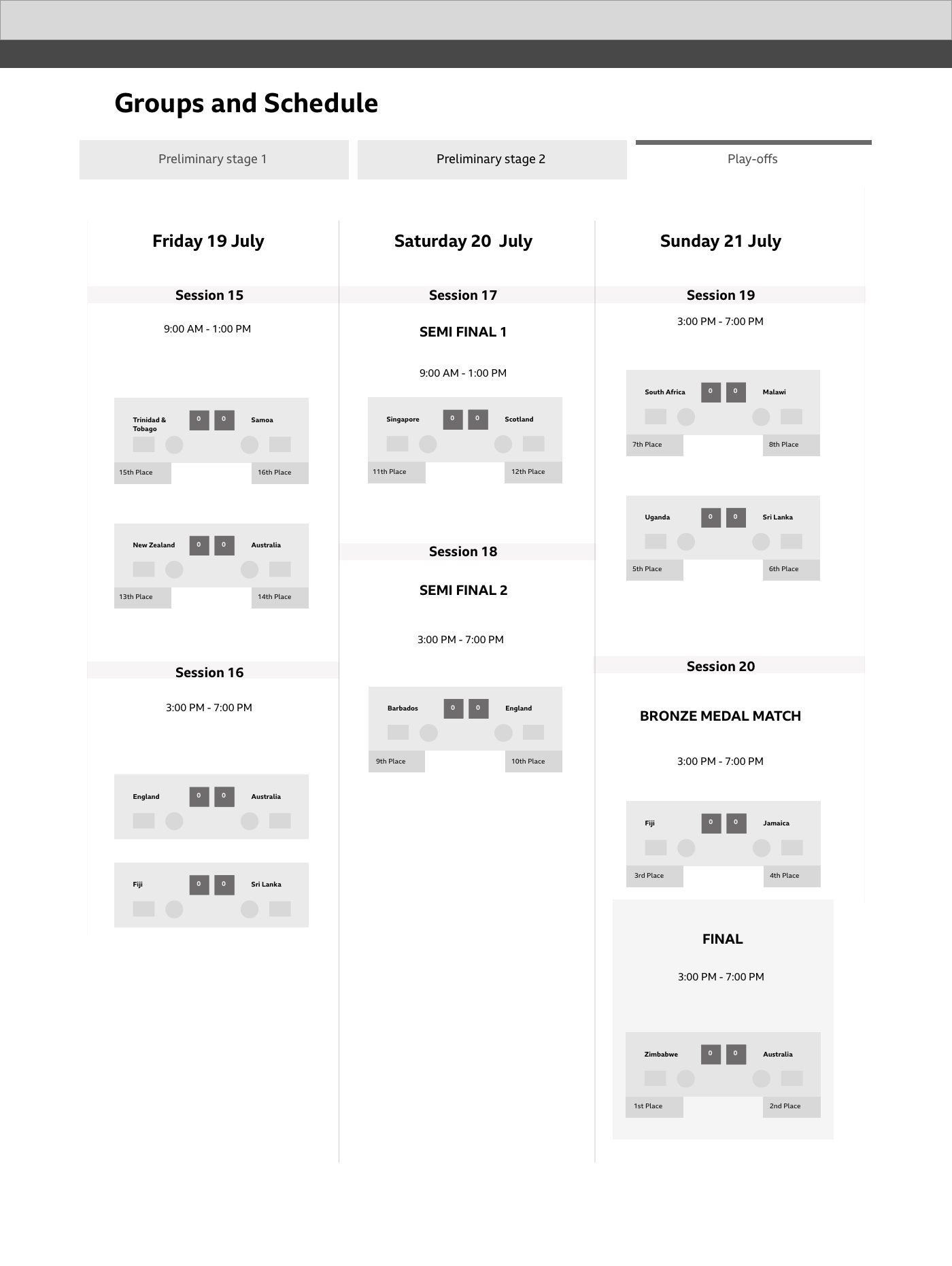
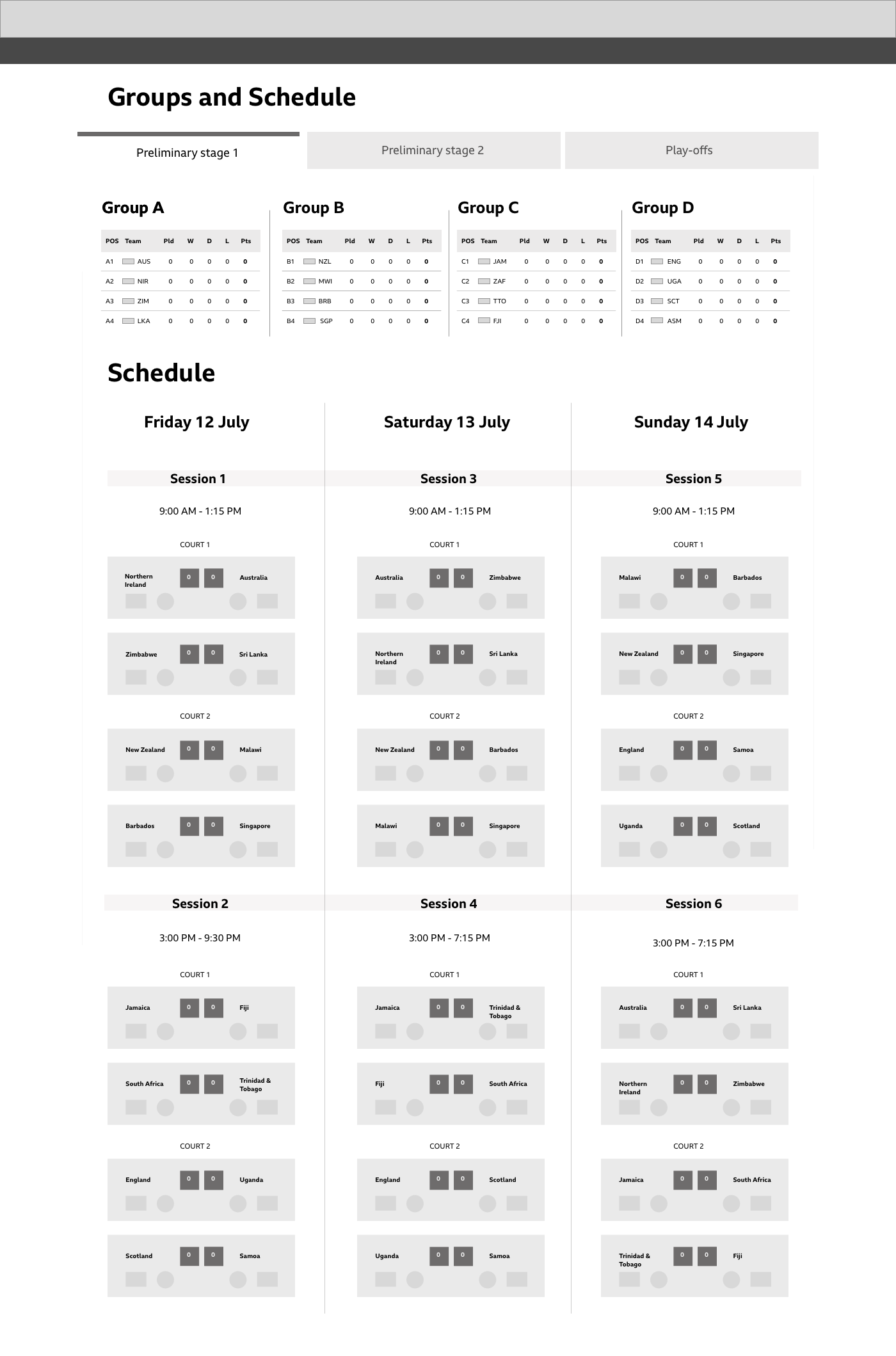
Initial mid-fidelity designs that were shared with the team

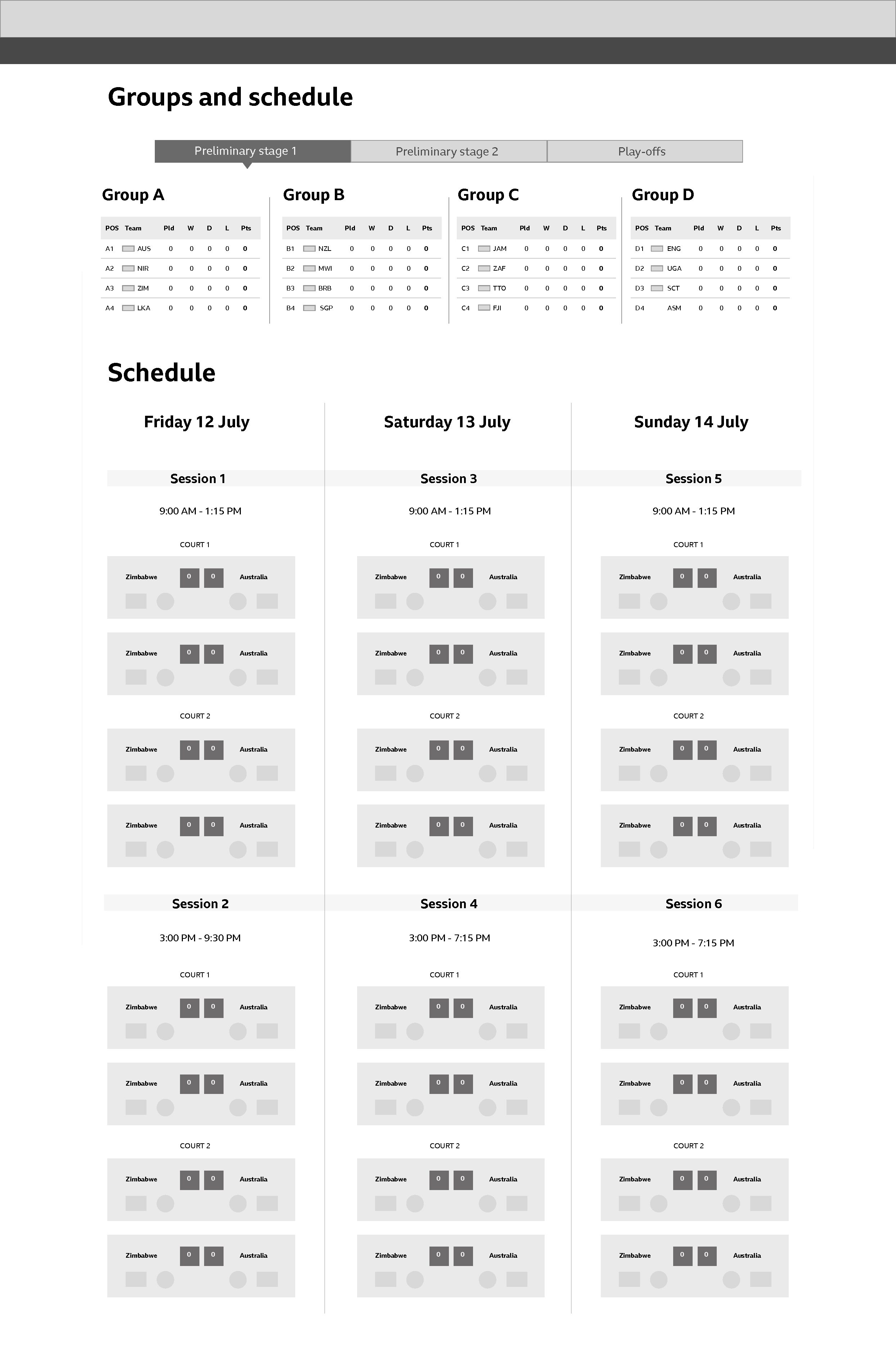
Mid-Fi wireframes
These wireframes were created as part of the ideation session
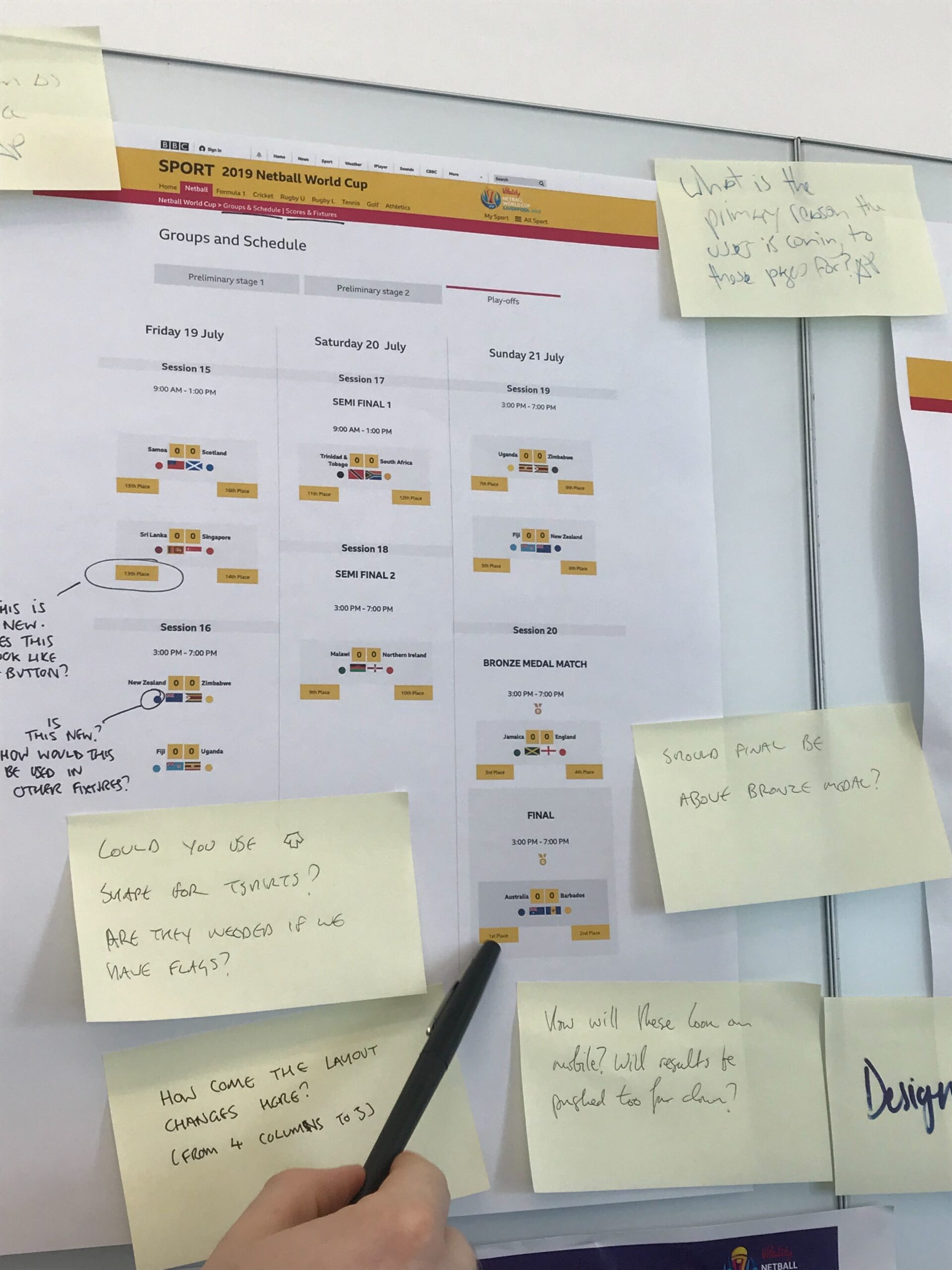
Hi-Fi wireframes and crits
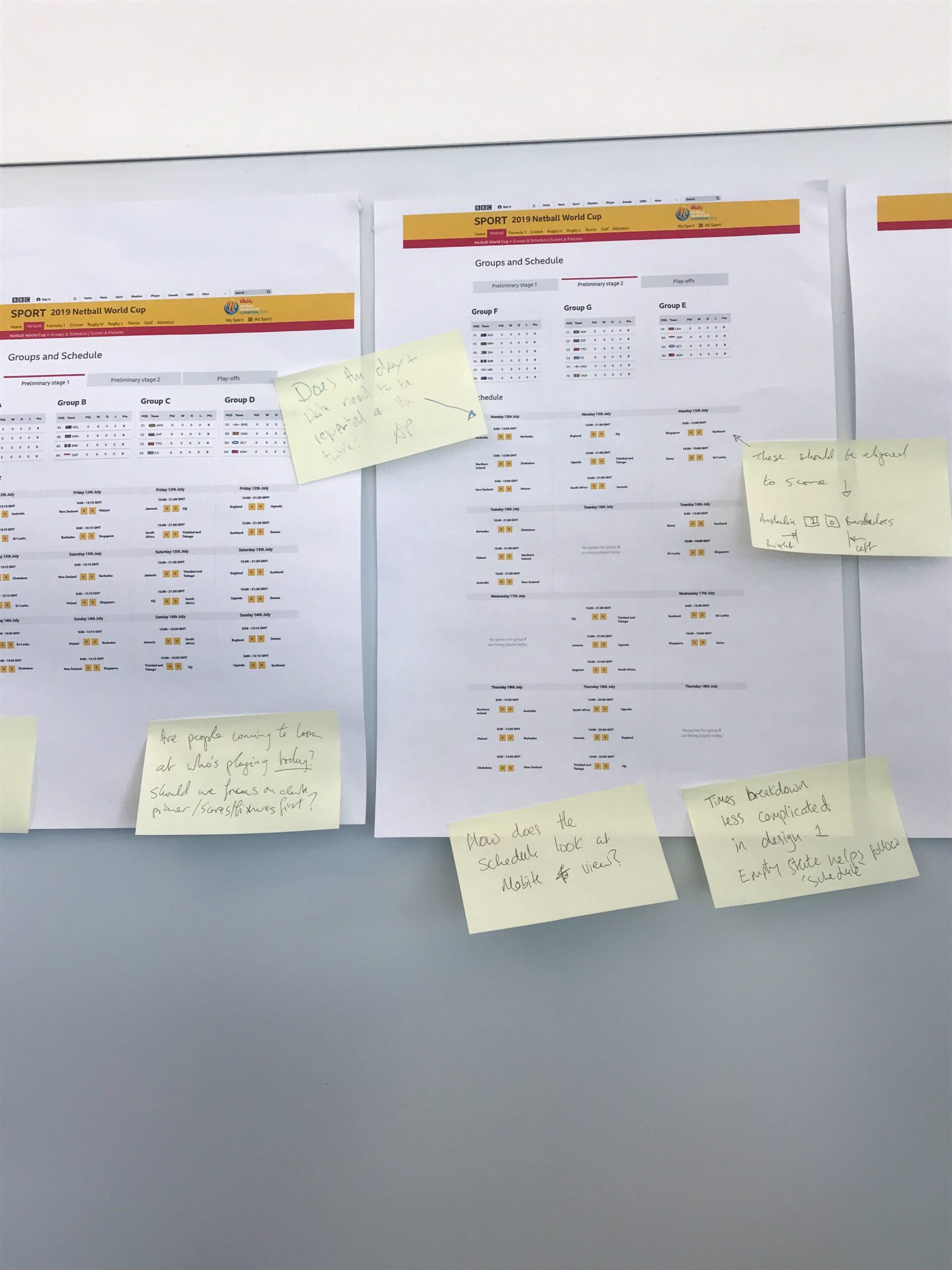
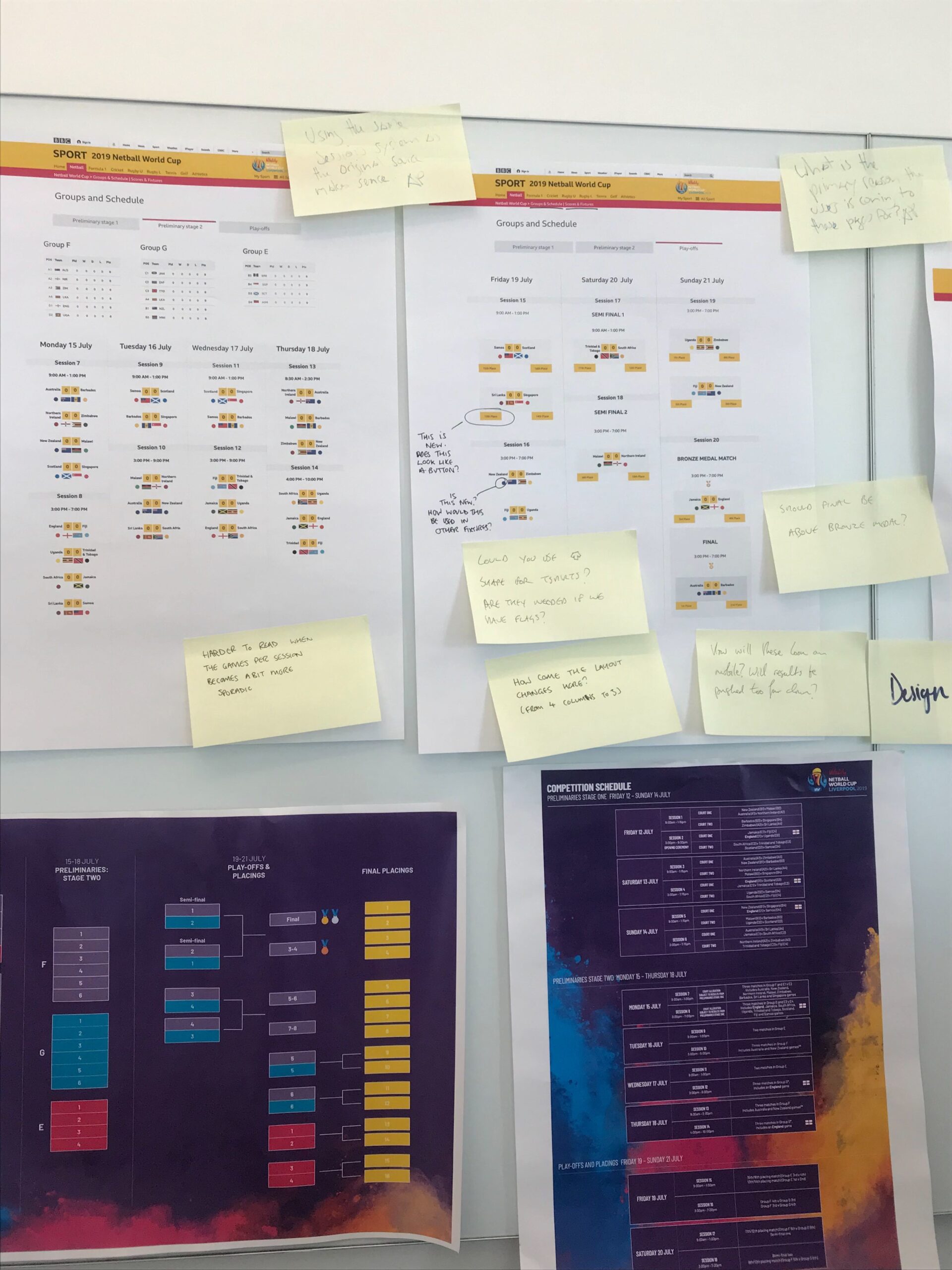
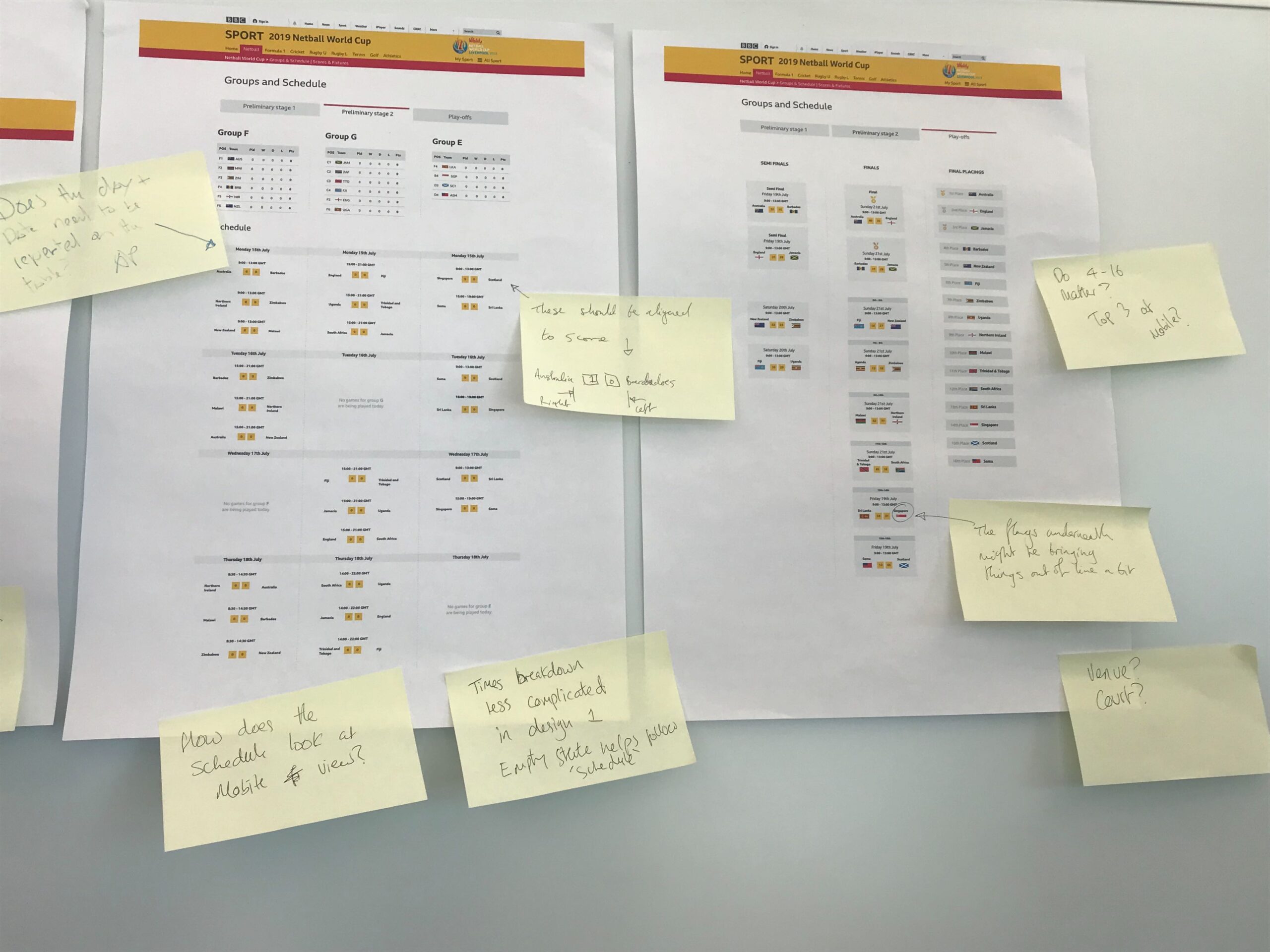
Crits are an important part of the design cycle because they validate the designs and provide feedback from other designers in the team. Below is an example of the crit session that we ran for the designs.
04. Design Testing
The designs were presented at a usability lab session for both mobile and desktop layouts in an unbiased manner. We needed to understand if the participants understood the pages’ layout and whether it makes complete sense. Once the usability test was done and the participants indicated things that we could improve on, the changes were then incorporated into the final designs.
Mobile and Desktop Testing
Iteration from feedback

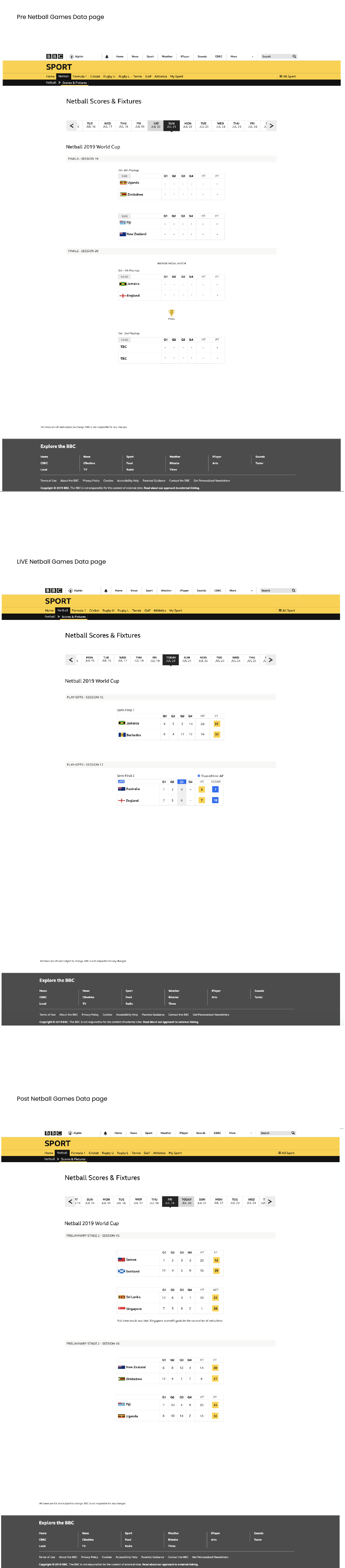
05. Final Design
After the testing and iteration and showing the designs to the stakeholders. The designs for scores and fixtures for the PRE, LIVE AND POST Netball games are finalised. These are the pages that appeared LIVE during the games.













Leave a Reply